Are.na

Are.na ↗ is a visual organization tool designed to help users think, collect, and create.
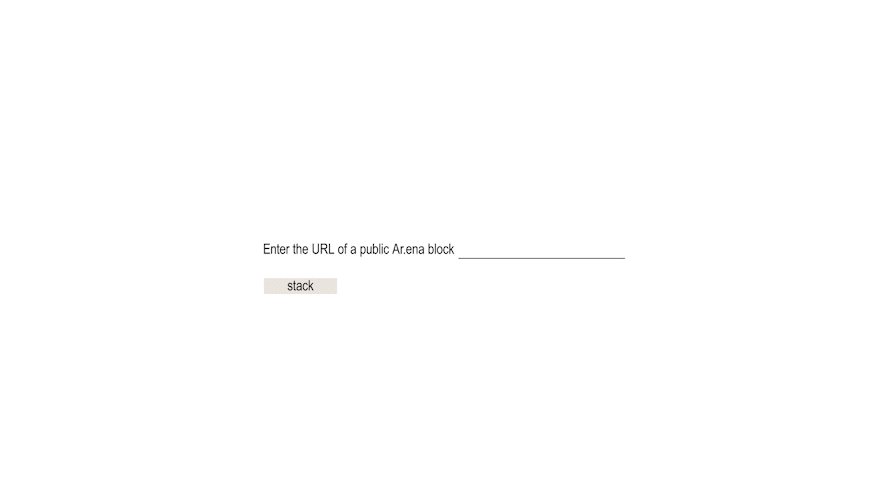
In collaboration with Are.na, I created stack.are.na: an early-stage web application with a three dimensional map of an Are.na channel and its connections. Inspired by the question, "How do you take a walk with someone on the Internet?", I created this tool to show how one might be able to visualize their personal associative hyperlink trail as they journey through connections.
HOW DO YOU TAKE A WALK WITH SOMEONE ON THE INTERNET?
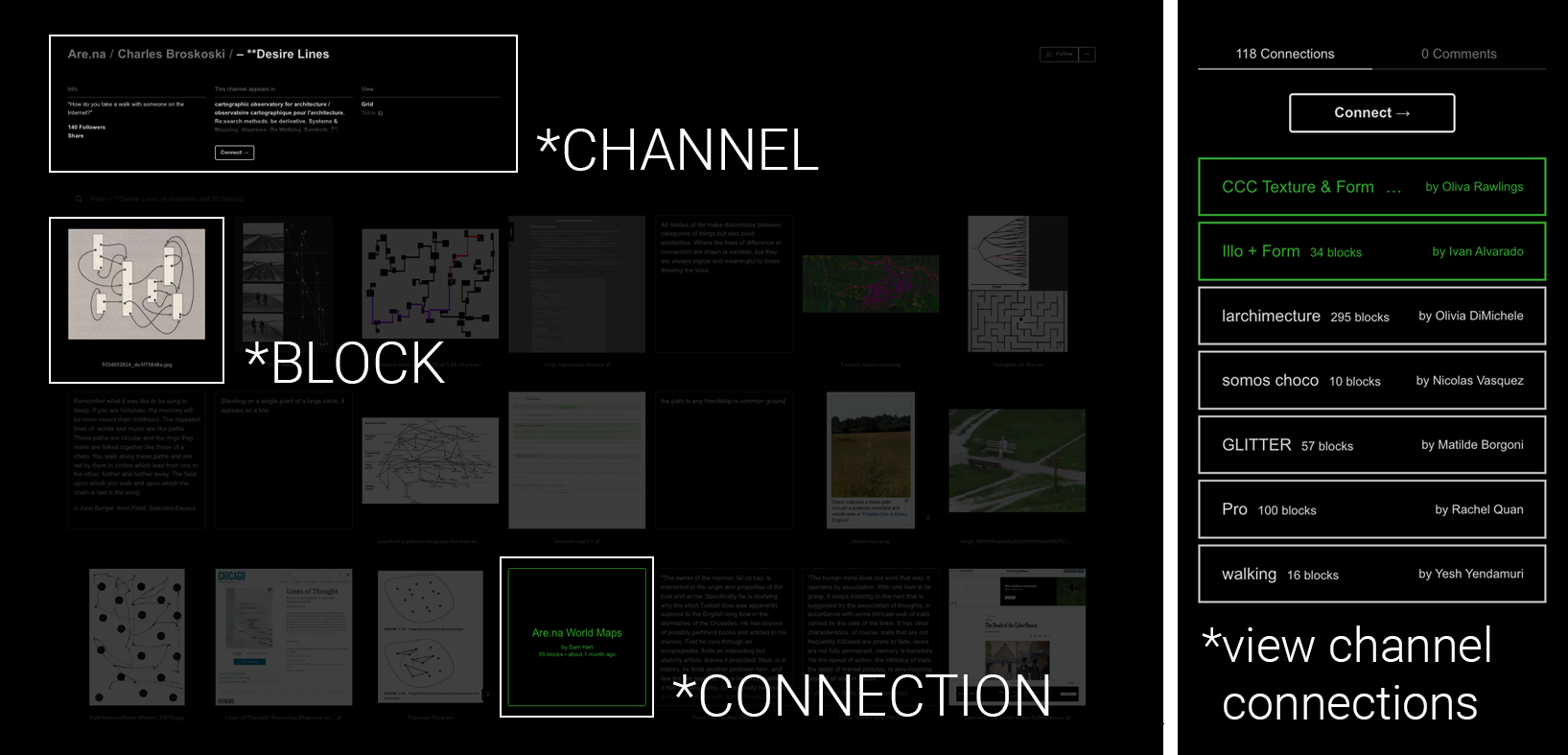
There are three main units on Are.na: blocks, channels, and connections (A block is most similar to a file, and a channel is most similar to a folder). Are.na lets users build collections of content shared with other users.
In collaboration with Are.na, I created stack.are.na: an early-stage web application with a three dimensional map of an Are.na channel and its connections. Inspired by the question, "How do you take a walk with someone on the Internet?", I created this tool to show how one might be able to visualize their personal associative hyperlink trail as they journey through connections.
HOW DO YOU TAKE A WALK WITH SOMEONE ON THE INTERNET?
There are three main units on Are.na: blocks, channels, and connections (A block is most similar to a file, and a channel is most similar to a folder). Are.na lets users build collections of content shared with other users.

I began by asking myself three main questions:
-How might one interrelate 2D space with abstract experience?
-How might one transform a digital interface into a playground?
-How might a linear path show user movement through time and space?
CHANGING PERSPECTIVES
Early in the process, I placed a heavy priority on incorporating swift movements, dramatic perspective shifts, and a functional, visually simple interface.
-How might one interrelate 2D space with abstract experience?
-How might one transform a digital interface into a playground?
-How might a linear path show user movement through time and space?
CHANGING PERSPECTIVES
Early in the process, I placed a heavy priority on incorporating swift movements, dramatic perspective shifts, and a functional, visually simple interface.

The visual complexity associated with so much data connected to a given block, I decided to reconstruct Are.na’s current index into a minimalist 3D catalog in order to facilitate the exploration of data.

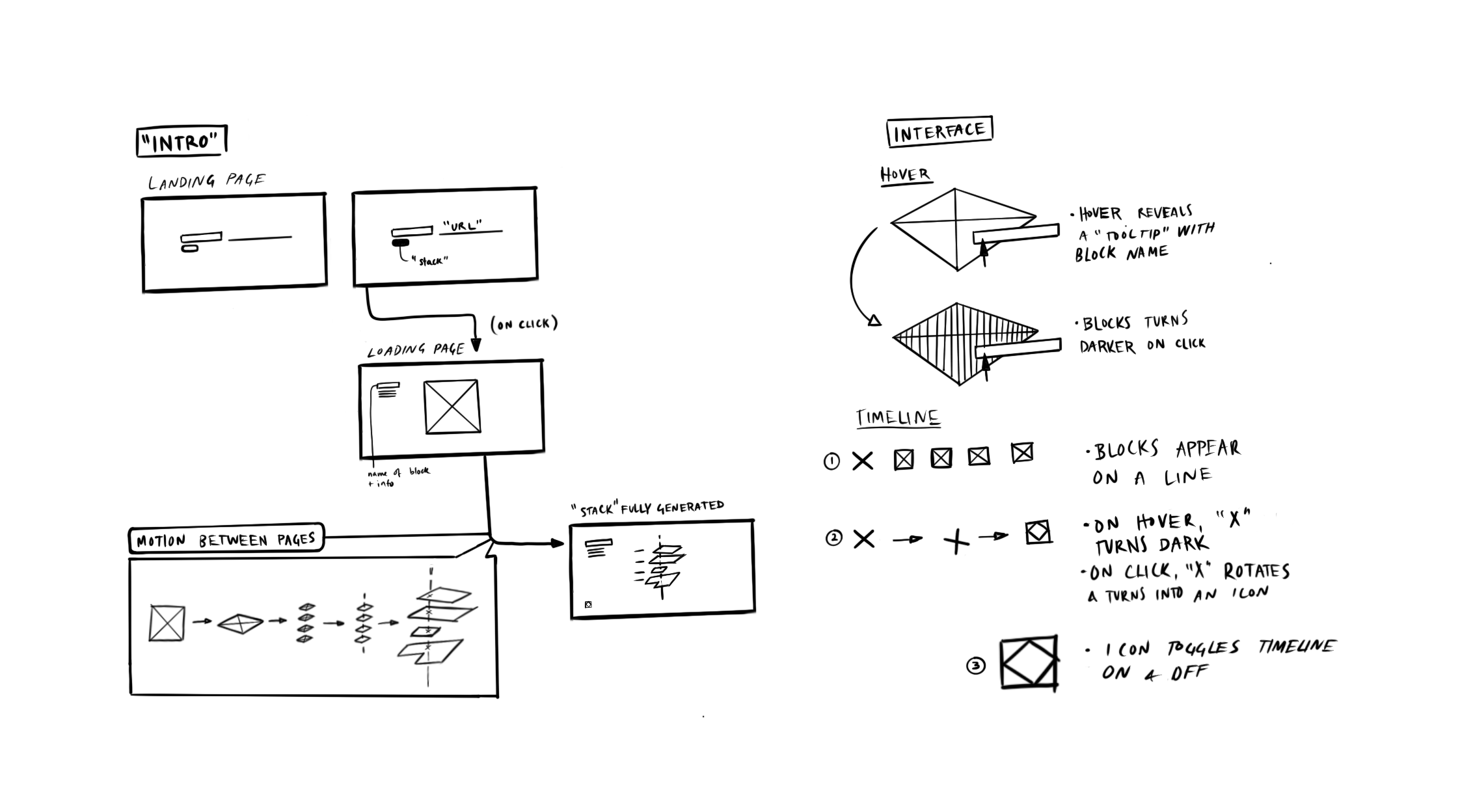
MOTION

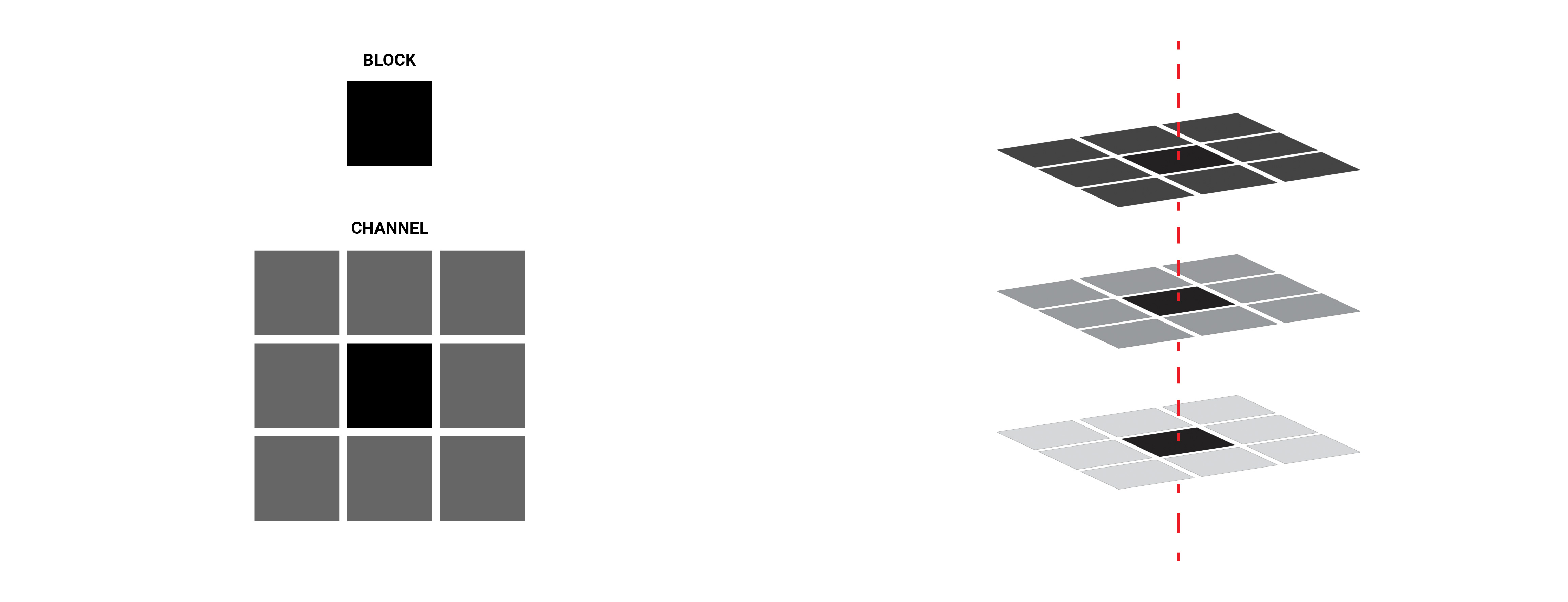
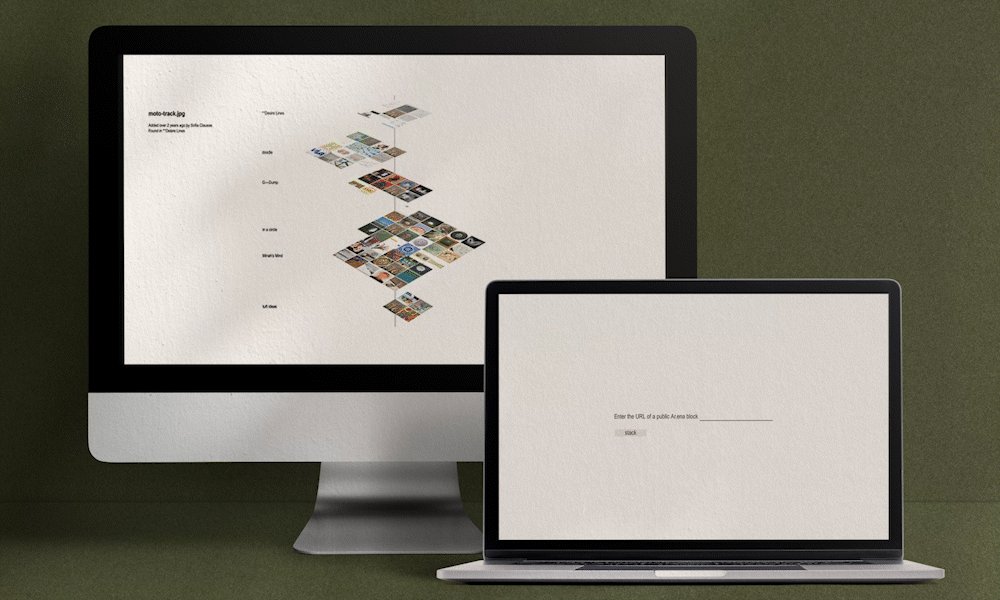
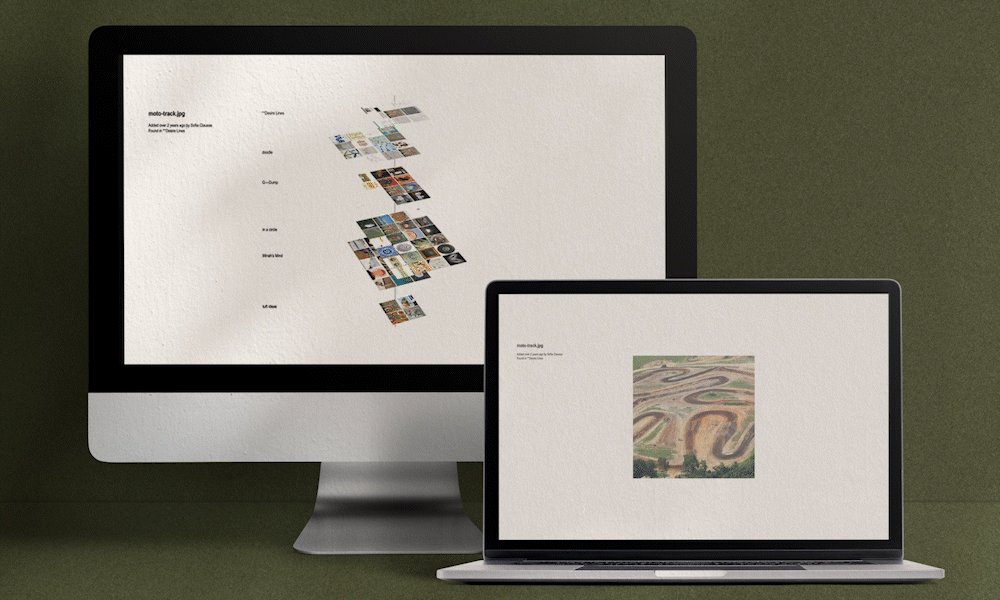
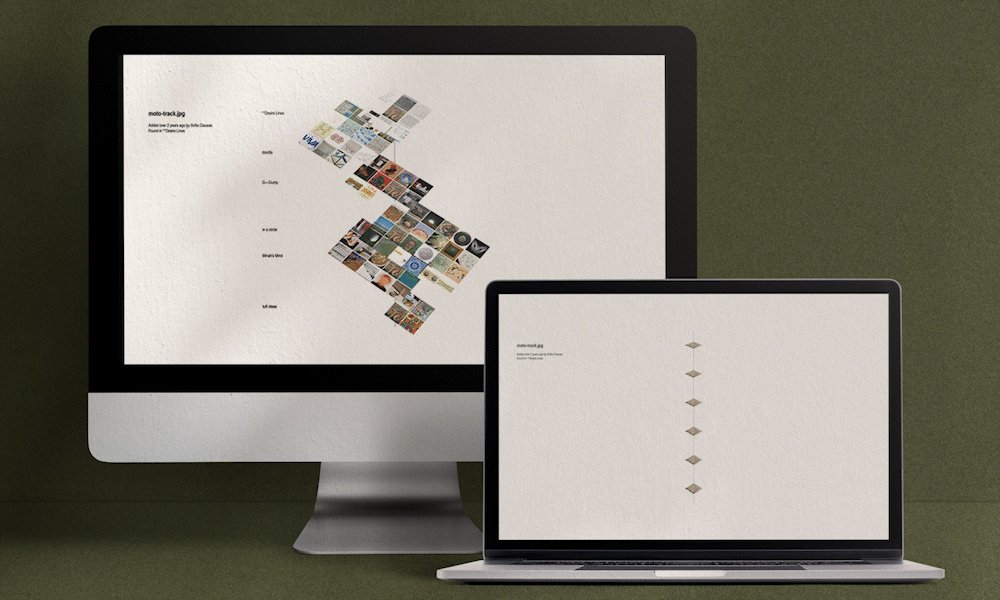
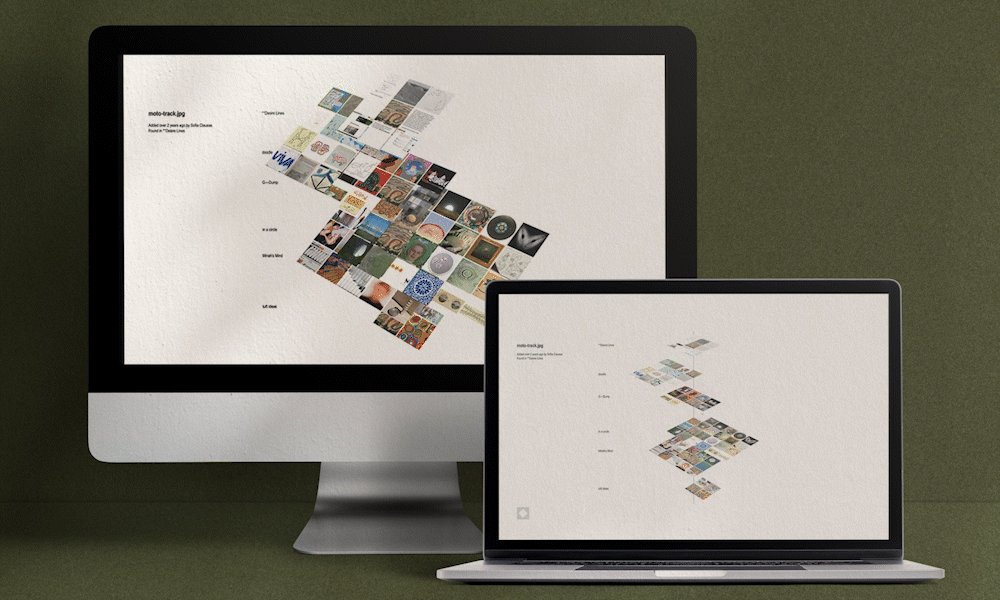
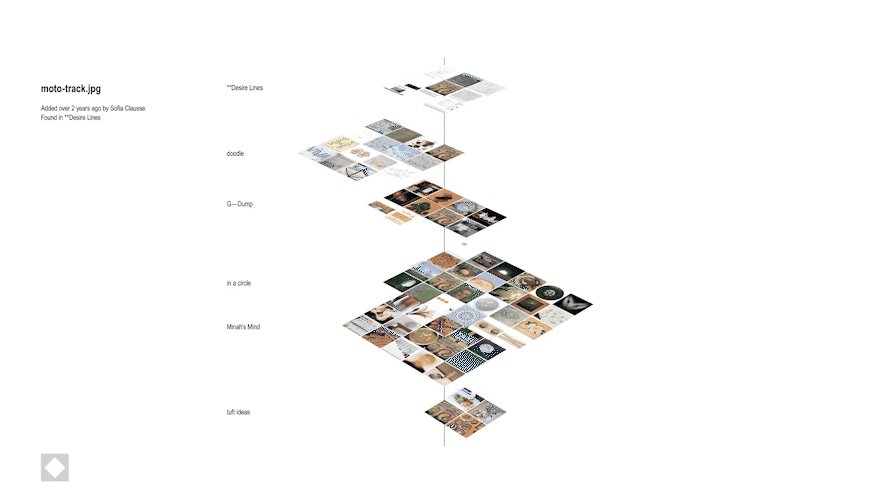
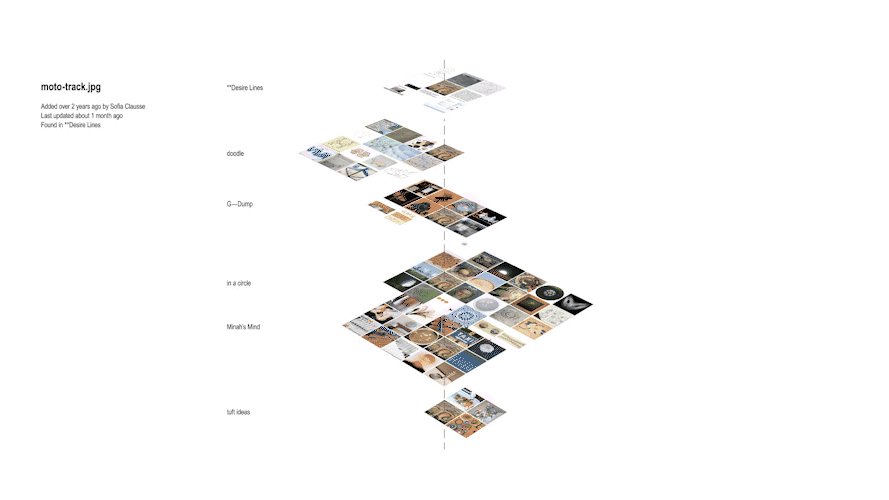
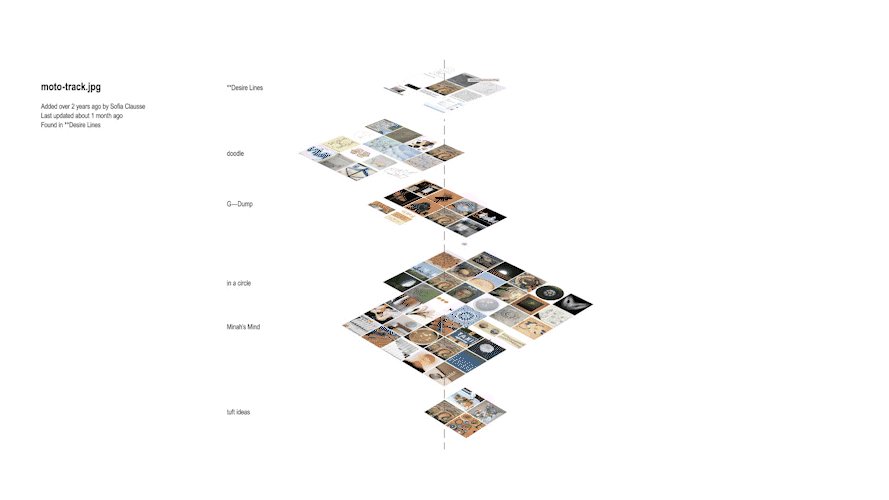
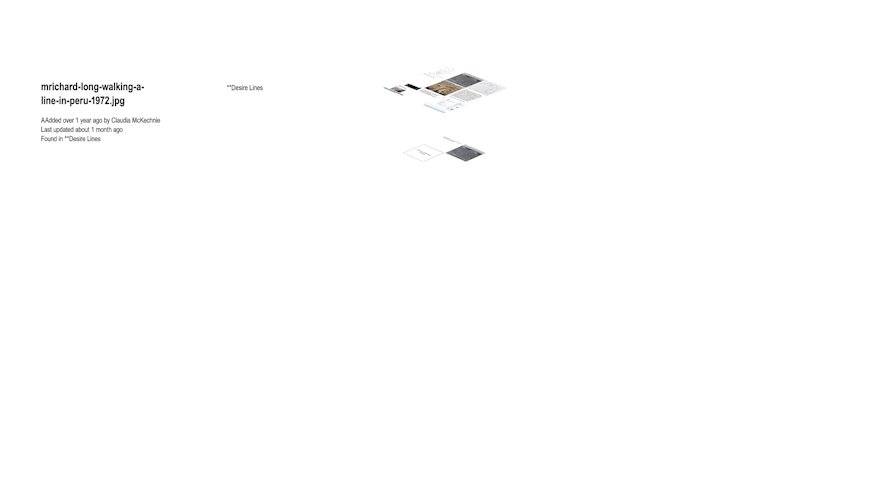
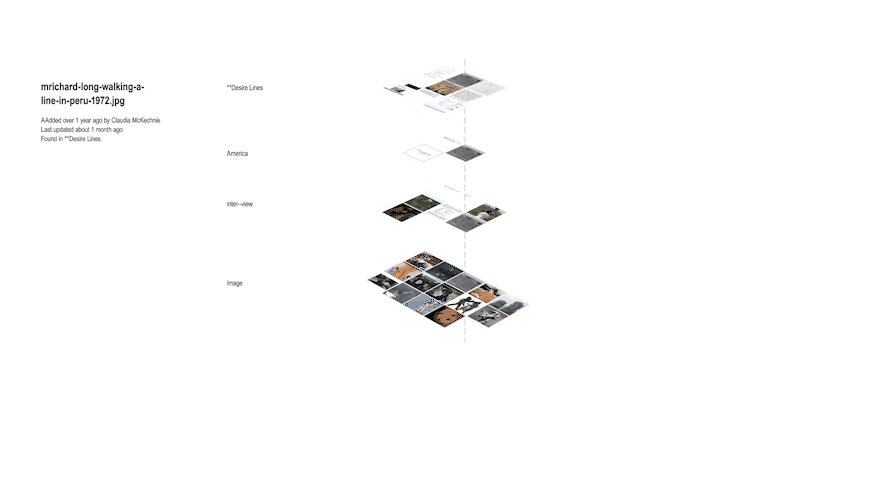
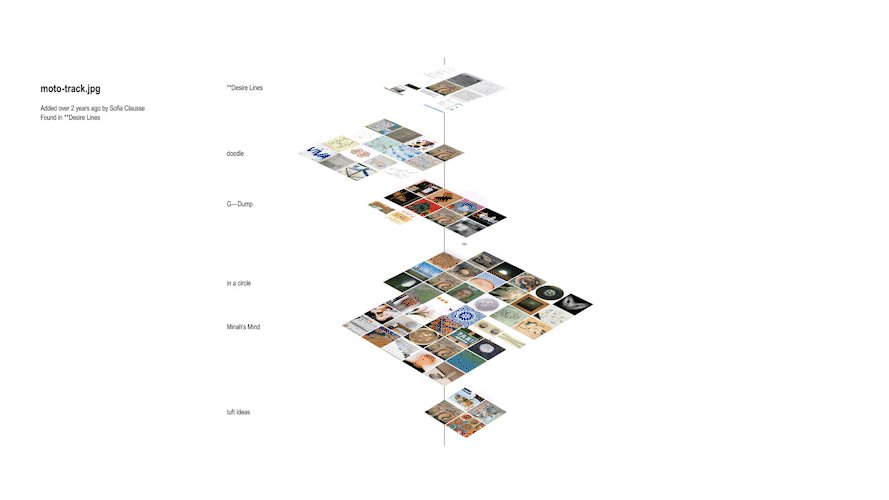
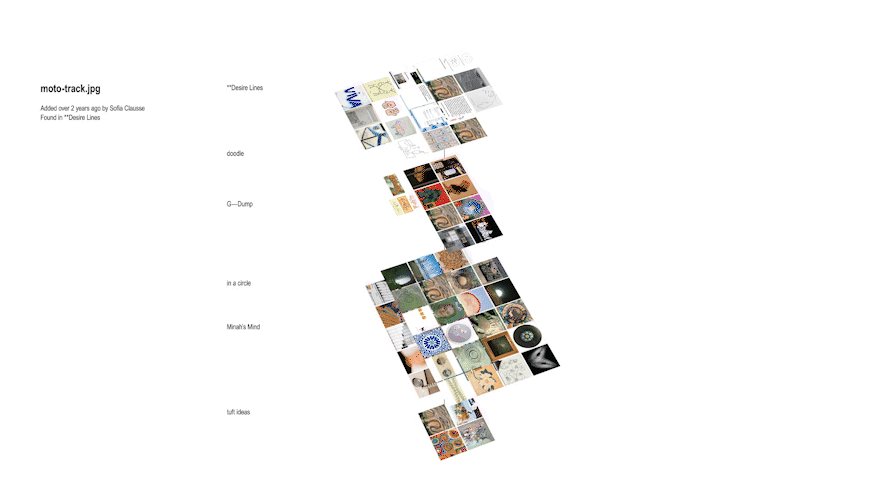
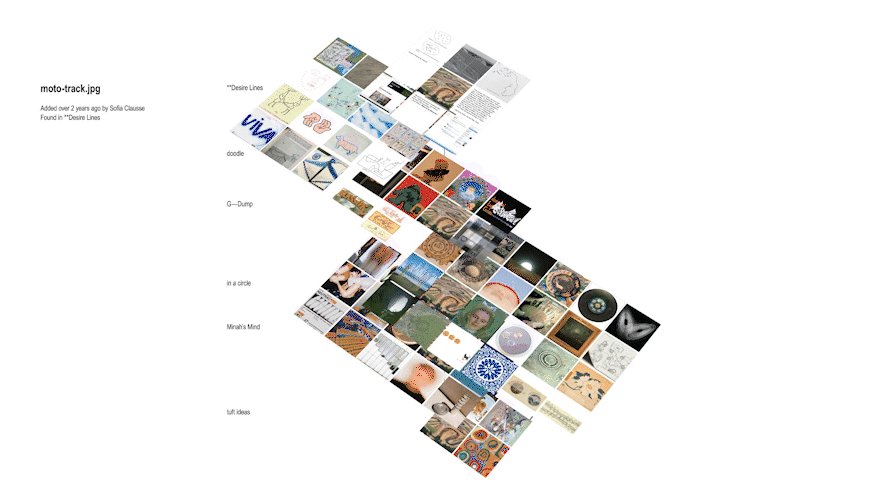
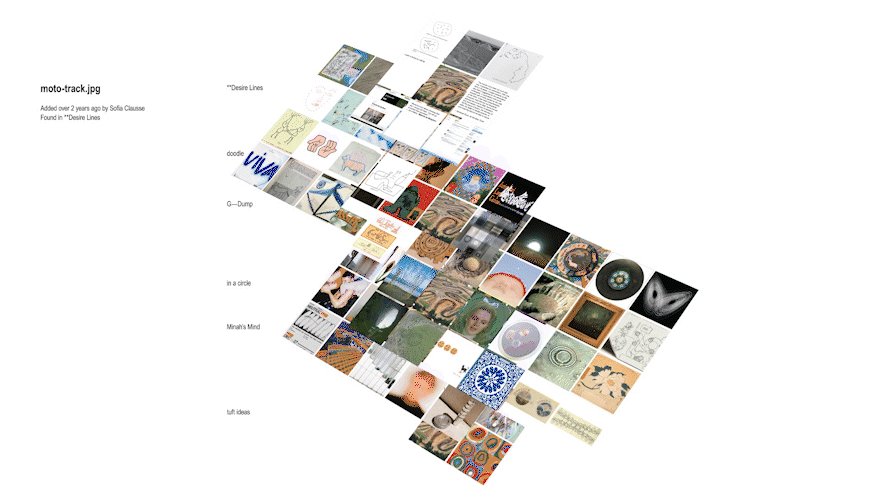
Landing & Launching: each channel is represented by a plane, while each block within that channel is a square that sits on its respective plane. An axis runs through the middle of the currently selected block, which acts as a spindle that holds all the other planes (channels) that also include the same block.

Generating Stacks: Each stack is generated based on the most recently selected block in a channel.

Navigating Stacks: To further view a stack of channels, the user can rotate and zoom in or out of the stack from a three dimensional view.

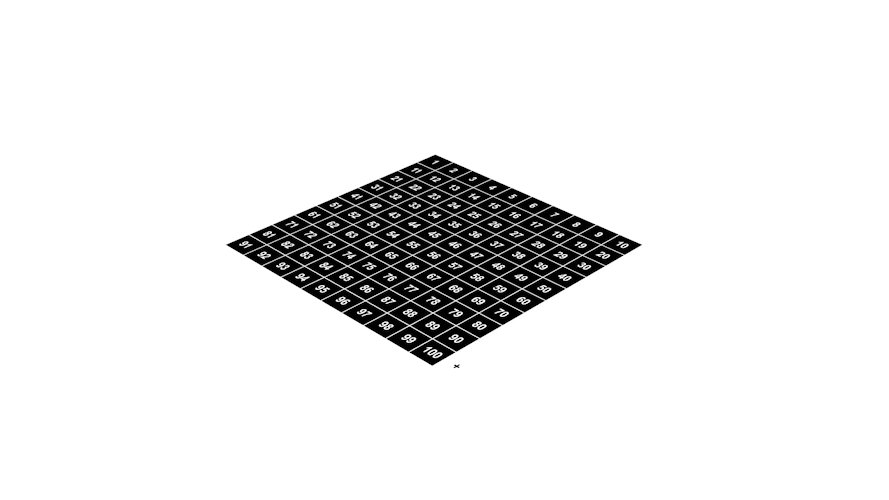
Page Transition: In the event a channel has over 100 blocks, users can click + or - to view the additional content.

Journey Map: Each selected block is recorded within the Journey Bar. The visibility of the journey history can be toggled on or off and saves the path the user creates as they explore.

RESULTS & REFLECTIONS
When an individual makes a collection on Are.na, they are adding to a publicly accessible library where abundant forms of knowledge can thrive. Creating connections between blocks and channels yourself as well as browsing through the connections that other users make can expand ways of thinking about the world; afterall, connections between nodes is a fundamental building block of how people learn.
When a complex series of connections is visualized on an interpersonal level, even if those connections represent something silly or inconsequential (sometimes especially if they are silly or inconsequential), an impression of community and appreciation is built. Through visualization, it is clear to see that everything is interconnected.
When an individual makes a collection on Are.na, they are adding to a publicly accessible library where abundant forms of knowledge can thrive. Creating connections between blocks and channels yourself as well as browsing through the connections that other users make can expand ways of thinking about the world; afterall, connections between nodes is a fundamental building block of how people learn.
When a complex series of connections is visualized on an interpersonal level, even if those connections represent something silly or inconsequential (sometimes especially if they are silly or inconsequential), an impression of community and appreciation is built. Through visualization, it is clear to see that everything is interconnected.